
Raphael
几秒钟内创建令人惊叹的AI生成图像

帮助开发者、设计师或团队快速将设计稿、网页截图或现有界面转化为可用的代码,从而加速开发流程,减少手动编码的工作量。
该工具宣称能够通过输入简单的素材(如网页 URL、截图或设计文件,例如 Figma 文件),生成视觉效果与原始界面高度一致的前端代码。

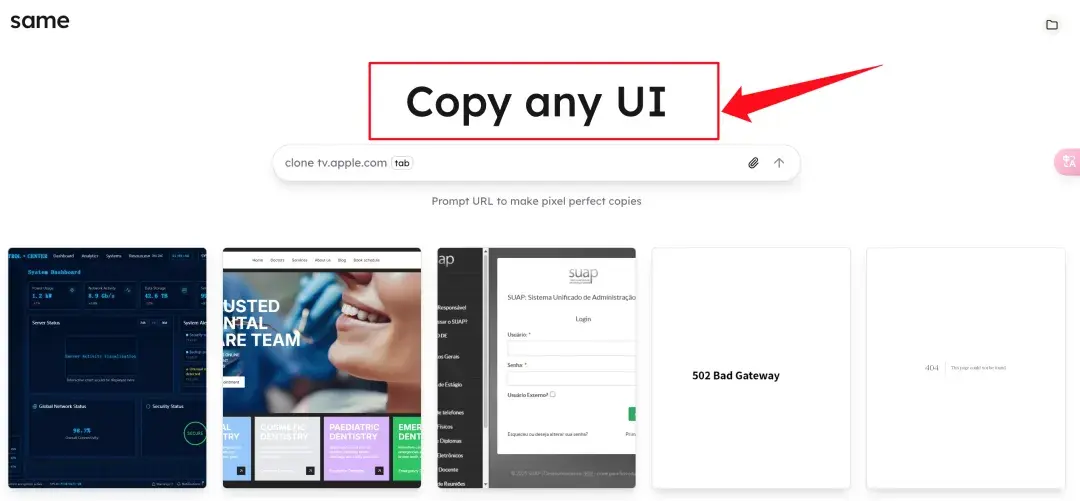
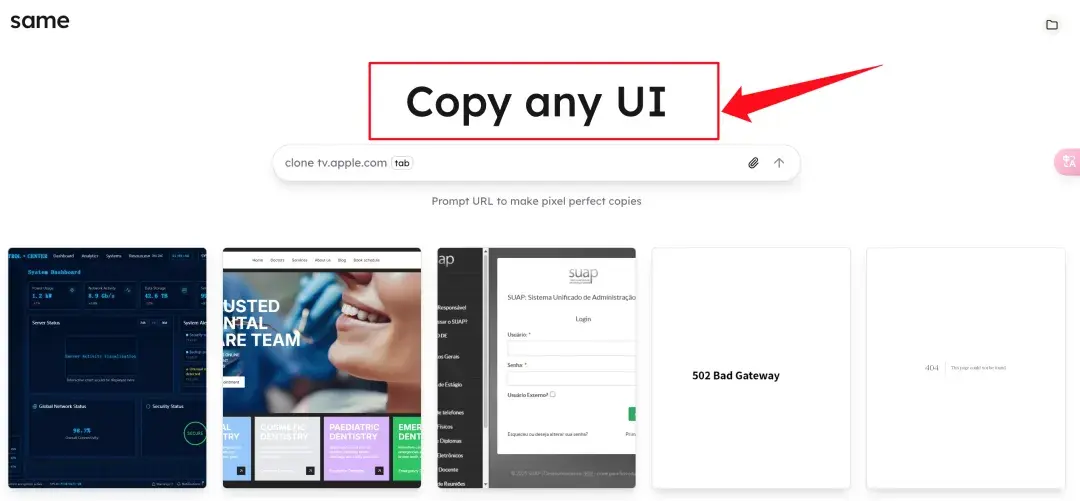
1、像素级 UI 复刻
Same Dev 的核心能力就是它的“像素级精度”复刻能力。它通过分析输入的界面素材,提取布局、样式和交互元素,生成与原始设计几乎一模一样的代码。
支持的输入类型包括:
2、动生成结构化的前端代码
它可以根据输入素材,Same Dev 自动生成结构化的前端代码,涵盖:
大家可以看看复刻网页的结构,整个项目的代码结构和文件非常完整,可以一键部署
3、支持多平台代码,Same Dev支持多种前端框架或无框架的原生代码生成,常见选项包括 React、Vue.js、Angular 或 Vanilla JS。
技术实现原理:
根据分析,Same Dev 的背后可能主要依赖以下技术:
这种技术组合使其能够处理从静态图片到动态网页的多种输入类型。
如果你是开发者,想要将设计稿快速转为可交互的网页原型,或者如果你是设计师,想将设计稿转为代码,检查实际效果是否与预期一致,直接提供可用的代码给开发团队,减少沟通成本。